Before you try to make your own character sets, it's important to get your counter working with a provided character set. You'll need to have a .cnt file in your working directory in order to access the character set tool. Start by creating an HTML file that references your counter:
<img src="sample.cnt?sample">Next, you'll have to paint ten gifs, one for each digit from zero to nine. They must all be the same height, but they may be different widths. Put these gifs in your working directory, and add references to them (for reference, of course) in your HTML:
<img src="0custom.gif"> <img src="1custom.gif"> <img src="2custom.gif"> <img src="3custom.gif"> <img src="4custom.gif"> <img src="5custom.gif"> <img src="6custom.gif"> <img src="7custom.gif"> <img src="8custom.gif"> <img src="9custom.gif">Create a file custom.map (or anything.map) that contains references to which digits go with which gifs:









0 0custom.gif 1 1custom.gif 2 2custom.gif 3 3custom.gif 4 4custom.gif 5 5custom.gif 6 6custom.gif 7 7custom.gif 8 8custom.gif 9 9custom.gifNow, add a link to your count file giving the name of this map file and the word make, like this:
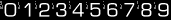
<img src="sample.cnt?custom.map+make">
When you view your HTML file (like you're viewing this page), the counter will replace the above link with a character set gif that includes your digits. Note: the format of this image is described elsewhere.
You should use your browser to save this gif (Netscape: right mouse/save this image as) as, say, custom.gif. This is your custom character set. In your counter file, reference it as the character set for one of your tags:myset c=custom f=%02dNow, add a counter for your new tag:
<img src="sample.cnt?myset">Ta da!